博客搭建教程
一、安装git
https://git-scm.com/download/win
先安装git,并添加系统环境变量
在win+r 输入 git -v 出现版本即可
二、安装nodejs
安装nodejs,安装时选择添加系统环境变量(PATH)即可 若无勾选,手动添加
在win+r 输入 node -v 出现版本即可
输入 npm -v 出现版本说明均安装成功
三、安装hexo
npm install -g hexo-cli # 全局安装
说明: -g 表示全局安装,hexo-cli 为所安装的包
默认安装在C:\Users\用户名\AppData\Roaming\npm
hexo -v # 查看hexo版本 出现版本即为安装成功
3.1 创建文件夹
此文件夹作为我们写博客内容的固定文件夹(方便管理)
进入到文件夹,在cmd下打开
hexo init #初始化博客
目录下文件说明
_config.yml 是用户配置文件
source 是博客文章(markdown格式)文件夹
themes 是博客主题文件夹
3.2 hexo的使用
hexo g(或hexo generate) # 生成静态网页文件(public文件夹)
hexo s(或hexo server) # 启动本地服务(默认端口4000)进行访问
hexo clean # 删除 public 文件夹,即删除旧的博客文章
hexo d(或hexo deploy) 将博客推送到 github
hexo new page dirname # 新建一个文件夹
hexo new 'title' # 新建一个博客文件
3.3 hexo同步到github
npm install hexo-deployer-git –save 安装 hexo-deployer-git 插件,同步需要用到
3.3.1 生成公私钥
1、首先打开电脑文件夹,找到 C:\Users\您的用户名\ .ssh文件夹并删除(如果没有,则直接进入第二步)
2、在Git Bash Here输入命令:
ssh-keygen -t rsa -C “你的github登录邮箱” 生成.ssh秘钥,输入后连敲三次回车
3、生成了一个新的 C:\Users\您的用户名\ .ssh文件夹,打开这个文件夹,找到 .ssh\id_rsa.pub 文件,记事本打开并复制里面的容
4、打开您的 github 主页,进入个人设置 -> SSH and GPG keys -> New SSH key,把复制的内容粘贴进去,title 随便填,保存即可,我们的公钥就添加成功了。
5、检测是否设置成功:
输入命令: ssh -T git@github.com 出现成功即可
3.3.2 编辑_config.yml
deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: master
注:其中 repository 中的内容即为 github 个人主页链接地址
3.3.3 同步到github
hexo d 将博客推送到 github
四、 hexo主题配置
4.1 下载主题
4.1.1 下载主题
挑选自己的博客主题,复制github链接
git clone 主题http链接 themes/主题名称 将主题下载至 themes 文件夹下
4.1.2 配置主题
打开 博客根目录下的 _config.yml 文件,在里面找到 theme: landscape 改为theme: 你的主题名
然后执行 hexo clean 先删除旧的 html 文件,再执行 hexo g 重新生成,再执行 hexo d 推送到远程仓库
4.1.3 配置主题信息
您可以在 themes/主题名 文件夹中查看该主题的内容,并可编辑该文件夹中的 _config.yml 文件修改主题样式
注意: 记得编辑根目录下的 _config.yml 文件,将信息修改为自己的
4.2 配置主题
准备工作:在主题文件夹中将_config.yml备份一份,复制出来一份作为使用(方便还原)
4.2.1 配置主页背景
在主题的_config.yml文件找到index_img: /img/background.jpg 后面是你的图片路径(可以本地,可以远程)
4.2.2 配置主页字体
在主题文件夹里的 source\css\ 文件夹里新建一个 custom.css 文件,命名随意
在主题文件夹里的 source\font\ 文件夹放置自己下载的字体
在custom.css放入如下内容:
1 | @font-face { |
4.2.3 全局背景透明渐变
1 | /*添加如下内容到刚刚的custom.css文件*/ |
4.2.4 页脚透明渐变
1 | /*依然添加内容到custom.css*/ |
五、图床文件夹
5.1 开启创建同目录
在站点_config.yml中开启
post_asset_folder: true
marked: # 如果原本有就更改下面的这些选项,如果没有就添加
prependRoot: true
postAsset: true
(意为创建博客同时创建同名目录,作为图床文件夹)
5.2 obsidian配置
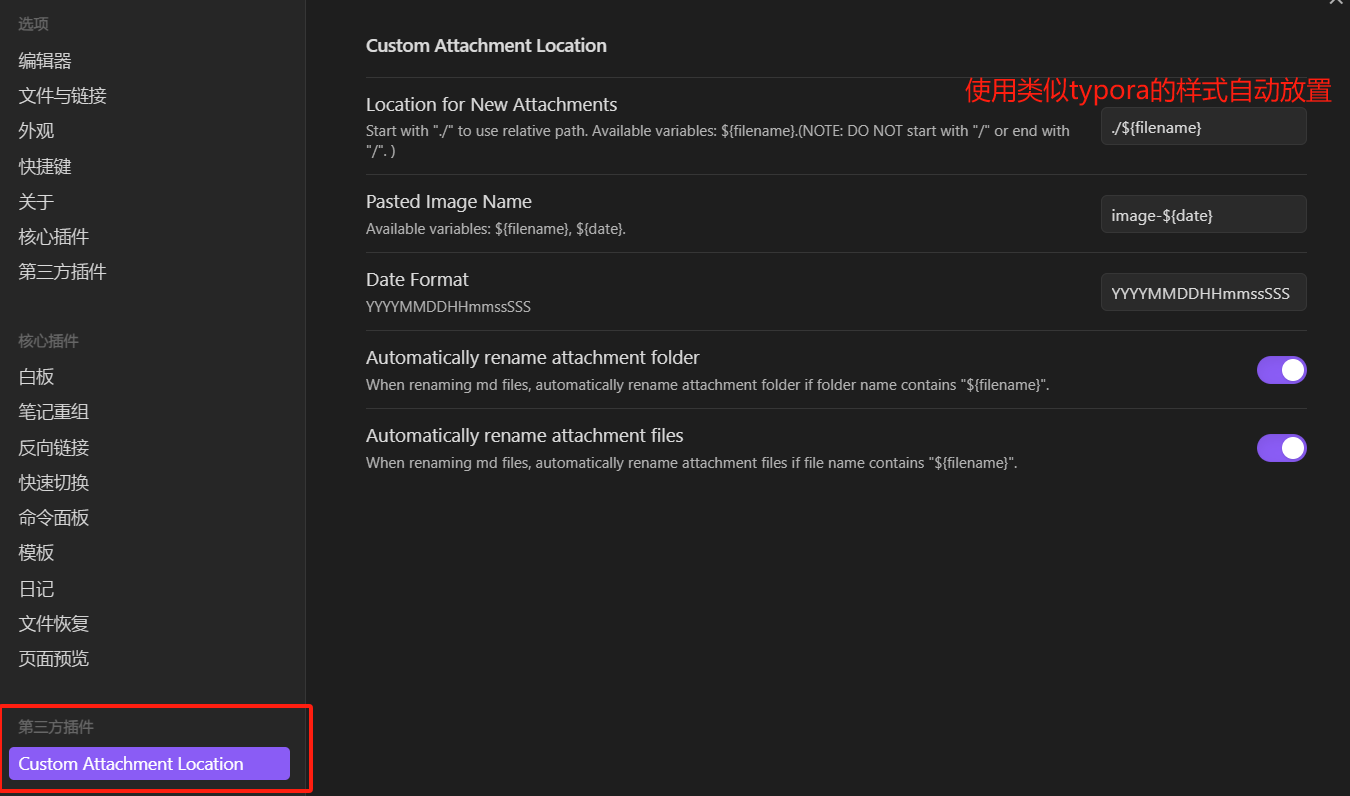
下载Custom Attachment Location插件
5.3 配置插件


六、参考链接
基于 Hexo 从零开始搭建个人博客系列
关于我使用obsidian加hexo部署个人博客的过程
Butterfly 主题美化